January 2024: A Flutter & Dart Learning Journey Recap
Embarking on a Flutter & Dart journey in Jan ’24: From “Hello World” to an Expenses Tracker app, each project was a step in my learning path.
Table of Contents

As the calendar flipped to the end of January 2024, I found myself reflecting on the journey of diving headfirst into Flutter and Dart. Each project, from the simplicity of “Hello World” to the more intricate (at least for me) Expenses Tracker app, felt like collecting pieces of a puzzle, slowly revealing the big picture of app development. Let’s walk through the path I navigated, the hurdles I overcame, and the milestones that marked my Flutter and Dart learning journey.
Hello World App
Starting with the quintessential “Hello World” app, I took my first step into Flutter. This app, though simple, laid the groundwork for understanding how Flutter apps are structured and how Dart syntax works. The process of creating a text widget to display “Hello World” on the screen was my introduction to Flutter widgets.
Key Learnings:
- Basic structure of a Flutter app
- Introduction to widgets and their properties
Dice App

My next project was a Dice app, which introduced me to stateful widgets and the concept of state management in Flutter. This app simulates rolling a dice and displays the outcome on the screen. It was an interesting project that allowed me to interact with the app through a button and see immediate results.
Key Learnings:
- Understanding stateful vs. stateless widgets
- Managing state in a Flutter app
Quiz App

Building a Quiz app was my introduction to more complex Flutter applications. This app tested my understanding of Flutter’s widget tree, as it required managing multiple widgets and navigating between screens. It also allowed me to explore more on user input and managing app logic based on user interactions.
Key Learnings:
- Navigating between screens in Flutter
- More complex state management
- Widgets interaction
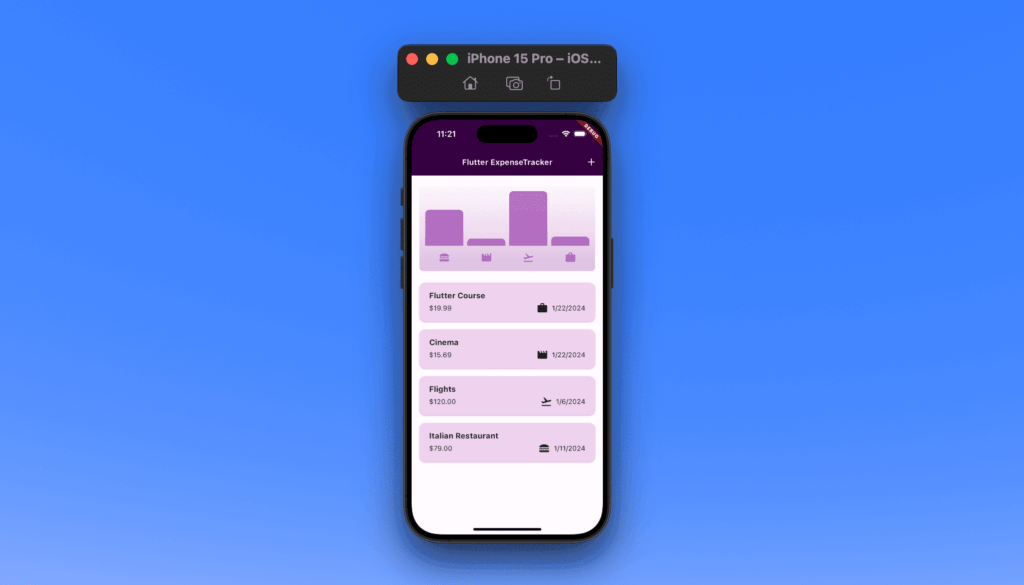
Expenses Tracker App

The Expenses Tracker app was my venture into creating an application that could have practical use in everyday life. This project introduced me to the concept of lists and maps in Dart, and how to display dynamic content in a Flutter app. It was a challenging yet rewarding project that required handling user input, managing a list of expenses, and updating the UI accordingly.
Key Learnings:
- Working with lists and maps in Dart
- Dynamically updating the UI based on user interaction
Looking Forward to February
As I move into February, my goal is to deepen my understanding of Flutter’s widget trees, widgets, and the underlying logic. I think that this understanding is crucial for building more complex and interactive applications. Additionally, I aim to start experimenting with Riverpod, a state management solution that promises more simplicity and scalability than my current approaches.
Final Thoughts
January was a month filled with learning and experimentation. From the simplicity of a “Hello World” app to the practicality of an Expenses Tracker, each project brought new challenges and learnings. As I continue to explore the depths of Flutter and its capabilities, I’m excited about the possibilities that lie ahead.
Embarking on a learning journey, especially in the ever-evolving field of mobile app development, requires dedication, curiosity, and the right resources. I hope this recap of my January learning endeavors in Flutter and Dart offers both insight and inspiration to those of you embarking on or continuing your own development journey. Stay tuned for more updates, and happy coding!
Disclosure: Some of the links in this article may be affiliate links, which can provide compensation to me at no cost to you if you decide to purchase a paid plan. These are products I’ve personally used and stand behind. This site is not intended to provide financial advice and is for entertainment only. You can read our affiliate disclosure in our privacy policy.
Table of Contents



